Filformater for trykprojekter
Af Steffen Andersen · 10. april 2020
Når vi arbejder med emballage med eget tryk, og især i designfasen, er en af de ting, der ofte forvirrer vores kunder mest, hvilket filformat og hvilken resolution deres materialer skal være i.
Da jeg startede med at arbejde i trykindustrien, var første tanke altid ved et nyt projekt, om vi ikke bare kunne tage deres logo fra deres hjemmeside, hvis de ikke hurtigt kunne finde det frem? Det resulterede i et par trykprojekter, som mildest talt ikke levede op til de standarder, vi ønsker. Det betyder altså også, at trykprojekter kan være dømt til døden fra starten, hvis trykmaterialet ikke har den rigtige opløsning eller filformat.
I følgende blog post vil jeg introducere dig til Rastergrafik og Vektorgrafik, samt forklare hvordan filformaterne har indflydelse på deres opløsning.
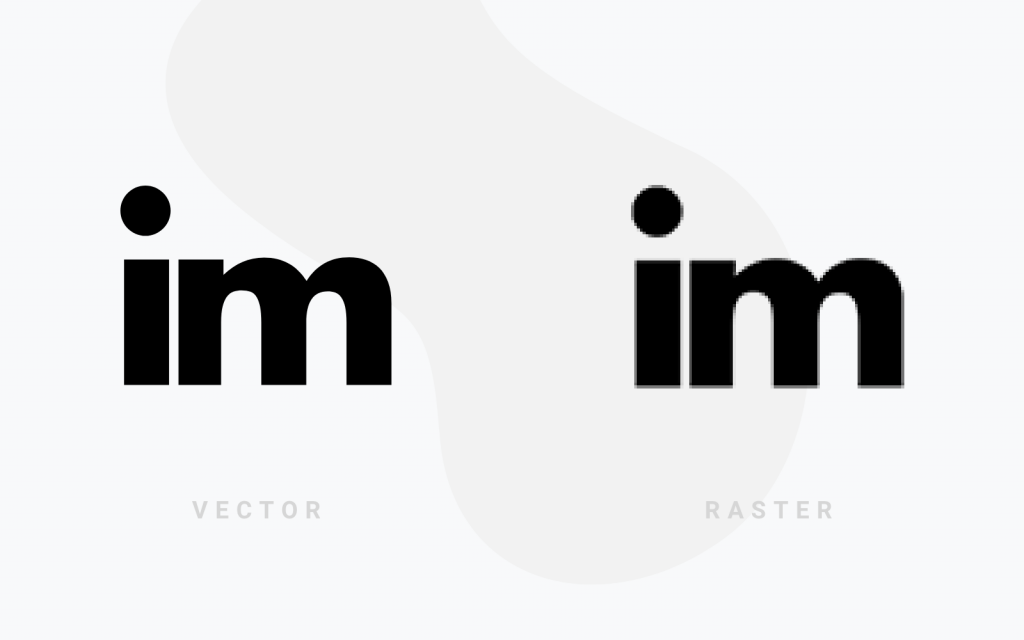
Hvad er forskellen mellem Raster og Vektor filer?

Vektorgrafik
Vektorgrafik er grafik som er defineret fra linjer og polygoner baseret på matematiske formularer. Vektorgrafik er lavet med geometriske primitiver, så det nemt kan repræsentere strukturer og linjer. De fleste grafiske elementer er lavet i vektor formater hvormod billeder generelt er i raster grafik.
Filformaterne som primært bliver brugt til vektorgrafik filer er SVG, EPS, PDF eller AI grafikformater. Vektor filer skal ikke gemme en masse pixels, hvorfor de sjældent fylder særlig mange kilobytes. Hvor mod filer som PNG eller JPG kan være meget tunge i megabytes på grund af høj pixelering i billederne.
En af de klare fordele ved vektorgrafik er at de hurtigt og nemt kan ændres i størrelse, til både større og mindre størrelser uden at miste nogen kvalitet. Vektor filerne kan er således alsidig og nemmere at bruge i forskellige opsætninger, og stadig have den samme kvalitet, som tunge rasterbilleder. Dette er også grunden til at professionelle grafikere altid gemmer deres logo, ikoner og andre essentielle grafiske elementer som vektorgrafik.
Rastergrafik
Rastergrafik bliver også kaldt bitmaps. Bitmaps er et gitter af individuelle pixels (farvepunkter) som samlet bliver til et billeder. Rastergrafik er primært brugt til at gemme billeder tager med kameraer eller screenshots. Filformaterne JPEG, GIF, PNG, TIFF, BMP er det som man primært kender som Rastergrafik.
Kvaliteten af rasterbilleder afhænger af opløsningen af billedet. Dette betyder at rasterbilleder bliver vist den specifikke resolution, som de er gemt ved. Oplæsning i rasterbilleder er defineret ud fra “dpi” (dots per inch). Det betyder at jo højere dpi’en er, jo bedre kvalitet er raster billedet vist i.
Da rastergrafikken kun bliver vist i den opløsning som billedet er gemt i, kan man ikke særlig nemt gøre billederne større eller mindre uden at kvaliteten drastisk forværres. Hvis rasterbilleder bliver strukket til at passe et område bliver pixelsne meget tydelig i billedet. Derfor skal rastergrafik ideelt bliver gemt på de præcise dimensioner, som grafikken skal bruges til.
Opløsningen af trykmaterialer
I realiteten kan begge former for grafik blive brugt til trykmaterialer, men hvis du kan har lav opløsning rasterfiler, kan kvaliteten af trykket lide under dette.
Vektor filerne kan blive bruge til tryk ligegyldigt størrelsen af filen, da de kan skaleres uden at kvaliteten falder eller trykmaterialet ikke vil stå skarpt. Rastergrafik er en helt anden historie.
For at bestemme om rasterbilleder har en egnet opløsning til at blive trykt på emballage eller flyers, skal vi tjekke pixeltætheden (dpi). Hvis et rasterbillede er brugt hjemmeside vil opløsningen ofte være 72-100 dpi, da det så stadig ser godt ud og ikke vil være tungt at loade for hjemmesiden. De fleste bliver vist i 72 dpi, men nogle monitors eller computerskærm kan vise grafikken i 100 dpi, men dette vil ofte være specielle monitors.
Hvis rasterbilleder skal bruges til blive trykt på f.eks. papkrus eller isbægre, bør dpi’en som minimum være 300 dpi. Det er altså en meget højere pixeltæthed end hvad man kan se på hjemmesider. Dette skyldes primært at pixelsne vil blive meget tydeligere på trykte materialer, hvis kvaliteten ikke er høj nok.
Hvis du skal have lavet nogle trykte materialer er den perfekte løsning således, at enten lave grafikken i vektor. Hvis ikke det er muligt bør du gemme din rastergrafik i de præcise dimensioner for tryk skabelonerne, i minimum 300 dpi.
De forskellige filformater – Deres primære brugsmål
Nedenfor vil jeg gennemgå de mest brugte filformater, og hvad de primært bruges til. Jeg vil også gå i dybden med formatet og de ting, du skal være ekstra opmærksom på.
Mest anvendte raster formater

.JPEG
JPEG er det mest brugt filformat for rasterbilleder når det kommer til at vise billeder på hjemmesider. JPEG kan blive optimeret i størrelse, og dpi’en kan blive valgt når du gammer billeder fra photoshop som eksempel. Et JPEG billede er altid i formen af en firkant eller rektangel med en solid baggrund.
.PNG
PNG er også et raster filformat og det næst mest brugte efter JPEG. Hovedforskellen mellem JPEG og PNG billeder er, at PNG billeder kan have en transparent baggrund. PNG billeder er derfor primært brugt til logoer, ikoner og andre grafiske elementer der skal deles med en transparent baggrund.
.GIF
GIF er det tredje mest brugt raster filformat, og du kender det primært da det er muligt at gemme flere billeder i et billeder, og det vil derfor blive fremvist som en lille video også defineret som en GIF. En GIF kan blive lavet med op til 256 RGB farver i et billeder, jo færre farver der er brugt i billedet, jo mindre er filstørrelsen. GIF formattet er primært brugt til simel web grafik.
Alternative raster filformater
.BMP
BMP er forkortelse for Bitmap billeder, det er et rastergrafik format. Formatet er primært brugt når du skal vise flere farver end muligt med GIF, JPEG and PNG. Filformatet kan også have transparente områder i billeder. Filformatet er ikke særlig brugt, da filstørrelsen ofte er meget store og derfor gøre hjemmesiderne langsomme.
.TIF
TIFF er det rastergrafik format som har den højeste opløsning, hvilket også gør filstørrelserne meget store. TIFF grafik taber ikke kvalitet når det bliver skaleret, og det normalt brugt til gemme trykfiler.
Vektorformater

PF er normalt brugt til vektorfiler, men afhængig af hvordan PDF originalt blev lavet, kan det både være en raster og vektor fil. PDF er det mest brugt vektor filformat, da de fleste computer har et program til at indlæse pdf filer.
.EPS
EPS filer er det vektor format som normalt bliver brugt til at gemme logoer, ikoner og andre vigtige grafiske elementer for din forretning. En EPS fil kan blive genåbnet med alle grafiske editions programmer. EPS er mest brugt til at have dine hoved filer, så du kan distribuere dem rundt til forskellige grafikere for tryk formål.
.SVG
SVG filer er en vektor fil format, og det betyder Scalable Vector Graphics. Filerne er gemt som en XML-baseret tekst format der beskriver, hvordan grafikken skal fremgå. Formatet afhænger ikke af opløsning. SVG filerne er desværre ikke et særlig brugt vektor format, men det har de samme brugsmål som EPS filer.
.AI
En AI fil er en vektor fil, som er lavet fra Adobe Illustrator, som betyder at filen kun kan bliver ændret med Adobe Illustrator. Det eneste forskel fra normale vektor filer er ligeledes, at de kun kan ændres i Adobe illustrator, dette betyder også formatet primært er brugt i udviklingsfasen.
Vigtigheden af at outline din vektortekst
Når du gemmer en tekst i et vektor filformat, er det som standard muligt at ændre dette når du genåbner filen. Dette kan dog give nogle problemer i forbindelse med trykprocessen.
For at sikre at vektorteksten er fremvist i den rette font, størrelse, osv., skal du outline din tekst. At outline din tekst betyder at du vil låse teksten, så den ikke længere er en font, men i stedet et grafisk element som former bogstaverne. Du skal outline din tekst for at sikre, at det bliver vist lige præcis som du ønsker, at det skal trykkes.

